티스토리 블로그는 다음에 바로 연결되기 때문에
네이버나 구글은 따로 수집 요청을 위한 최적화 작업을 해야한다.
그리고 글을 포스팅하고 그냥 놔두면 꽤 오랜 시간이 지나서야 크롤러가 돌고 수집 반영이 되기 때문에,
성격이 급한 나같은 사람은 포스팅 하고 바로바로 웹 페이지 수집 요청을 하는 편이다.
그런데 네이버웹마스터도구에서 사이트 진단을 해봤더니 SEO 문제가 있는 것 아니겠는가?
그 문제가 바로 <H1> 요소가 2개 이상 발견 되었다는 것
어떻게 해결하면 좋을지 알아보자!
<H1> 요소가 2개 이상 발견 문제 해결하기
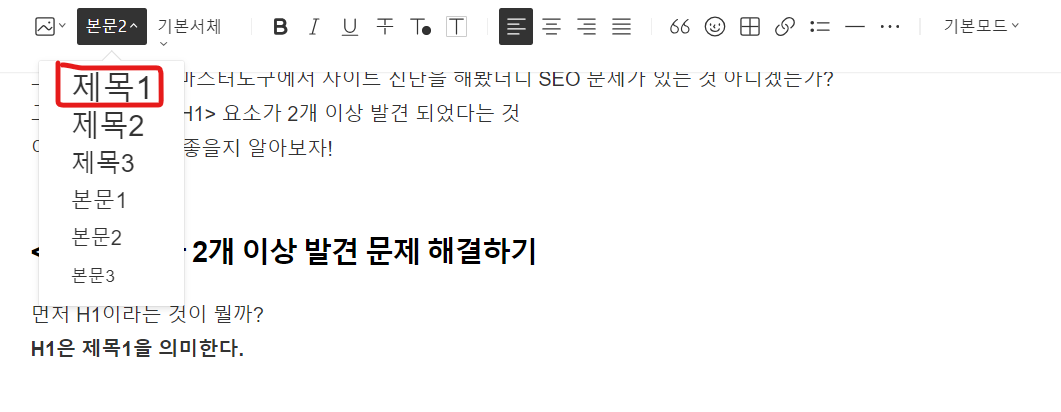
먼저 H1이라는 것이 뭘까?
H1은 제목1을 의미한다.

가장 메인 제목을 의미한다.
보통 포스팅한 제목을 H1, 즉 제목1로 인식한다.
하지만 티스토리는 기본적으로 블로그 제목 역시 H1으로 인식하기 때문에 메인 제목의 중첩이 일어나는 것이다.
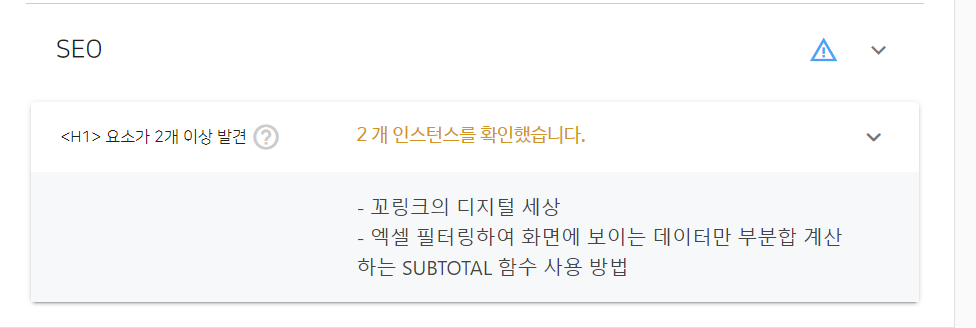
오류 메시지를 보면 H1의 요소 2개 인스턴스를 확인했다고 한다.

2개 인스턴스는 "꼬링크의 디지털 세상" 이라는 내 블로그 제목과,
"엑셀 필터링하여 화면에 보이는 데이터만 부분합 계산하는 SUBTOTAL 함수 사용 방법" 이라는 포스팅 제목이다.
오류 메시지의 모든 이유는 이 블로그 제목과 포스팅 제목이 모두 H1으로 중복 인식하기 때문이다.
그래서 티스토리 블로그를 처음 시작한다면 블로그 제목을 H1이 아닌 다른 것으로 변경을 해주어야 한다.
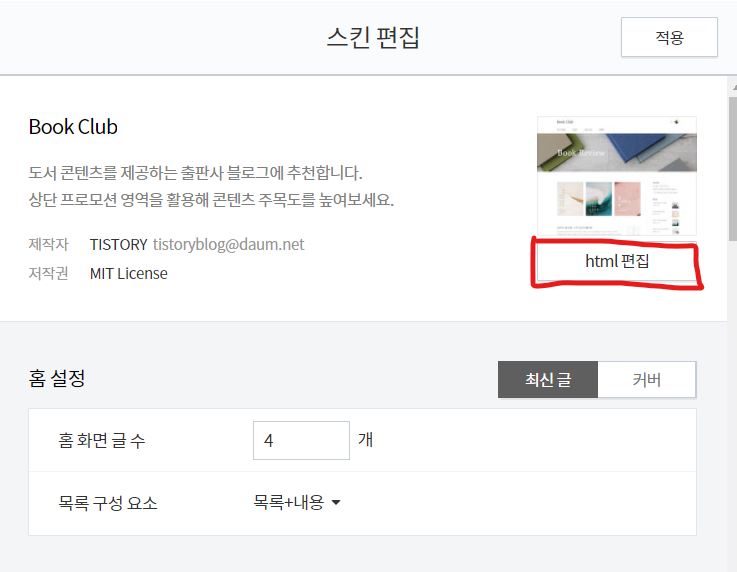
먼저 블로그 관리의 꾸미기 → 스킨편집 메뉴에 들어가보자!
html 편집을 눌러 몇 가지 설정을 바꿔줘야 한다.

html 편집에서 ctrl + F 를 눌러 "##_title_##" 을 검색하여 찾자!
그럼 빨간색 동그라미로 되어 있는 부분이 원래는 <h1> 과 </h1> 이렇게 되어 있었을텐데,
이 부분을 <p> 와 </p> 로 바꿔준다.
제목1로 인지하게 하는 것이 아니라 p 문단으로 인지하게끔 바꿔주는 것이다.

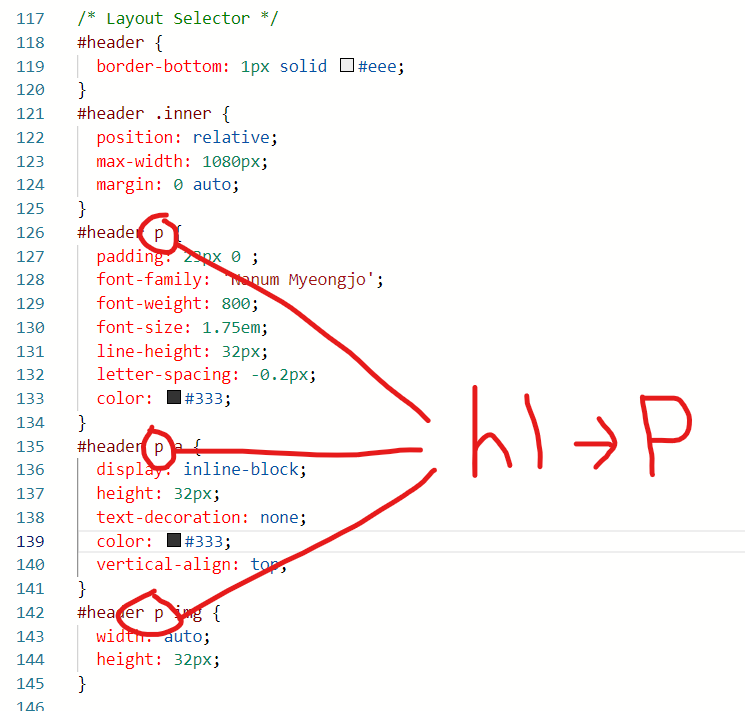
html을 변경했다면 이제 css 탭에 들어가보자
역시 ctrl + F 를 통해 "header" 를 검색한다.
그럼 아래 처럼 빨간 동그라미의 3개 부분이 원래 h1으로 되어있을텐데,
이 부분을 p로 바꿔준다.

이렇게 하고 시간이 조금 지나면 SEO 문제가 모두 해결될 것이다!
h1은 제목1이고 포스팅 제목이기 때문에 글 내에서 소제목은 h2 또는 h3, 즉 제목2 또는 제목3으로 지정해주어야 한다.
모두 네이버, 구글 상위노출 되는 그 날까지 화이띵!!
'쉬운 IT' 카테고리의 다른 글
| 생성형 AI 스마트폰 뜻, 시장 전망은? 앞으로 챗 GPT가 스마트폰 속으로! (0) | 2023.12.26 |
|---|---|
| 디지털 노마드 뜻 가능한 직업 알아보기 (0) | 2023.12.25 |
| 티스토리 일 방문자수 천 명(1,000명)이면 애드센스 수익 얼마일까? (13) | 2023.12.23 |
| 2차 도메인 구매하여 티스토리와 연동하고 애드센스까지 한 번에 신청하는법 (0) | 2023.12.06 |
| 집에서 편하게 사용하기 좋은 가성비 노트북 갤럭시북3 내돈내산 구매 후기 (0) | 2023.12.06 |


